Woocommerce Resources
Tools & Insights to Grow Your Store
Our Latest WordPress & WooCommerce Plugins

FREE
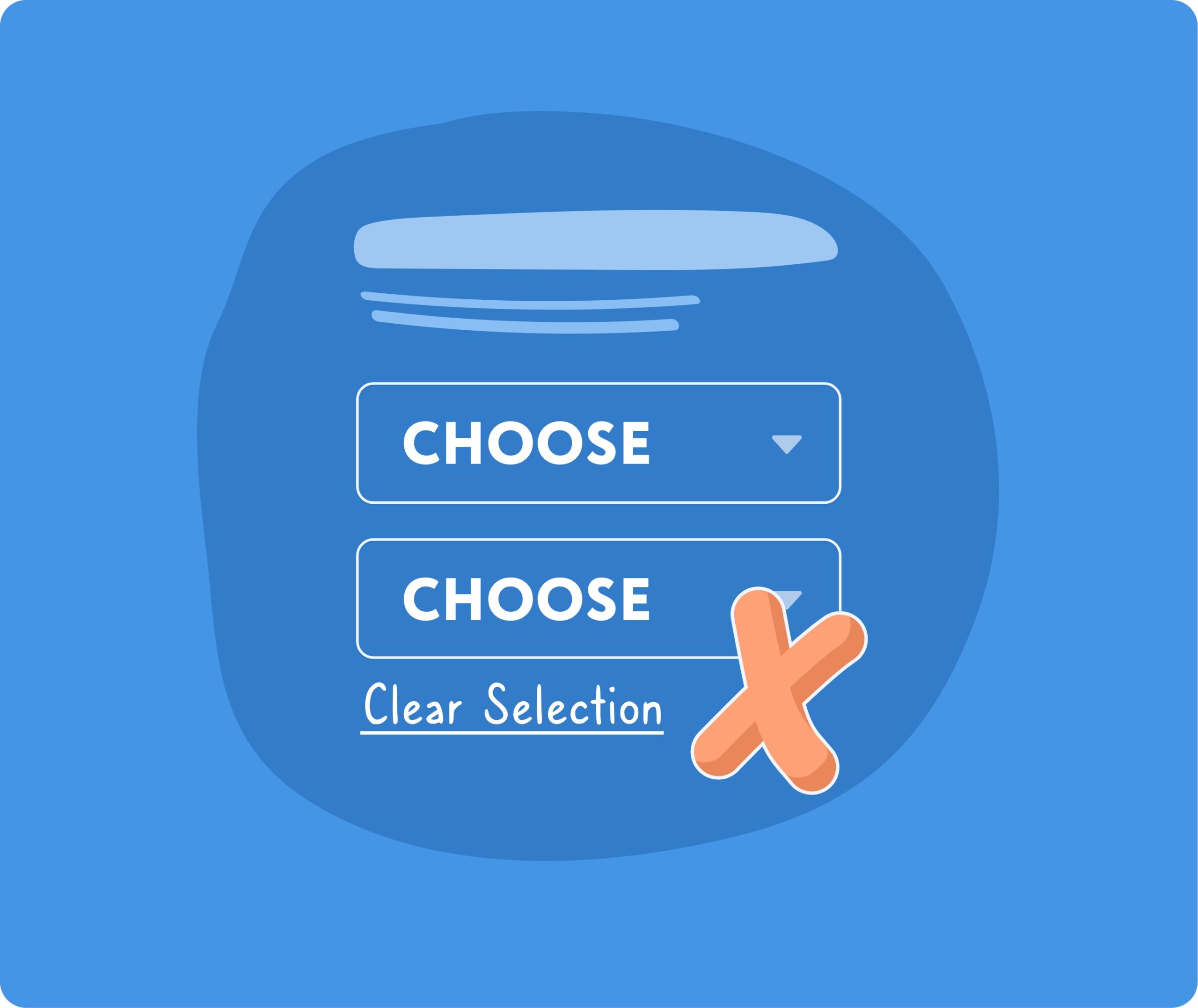
Force Default Variant
Removes the blank ‘Choose an Option’ value from product dropdowns
42,000 downloads

FREE
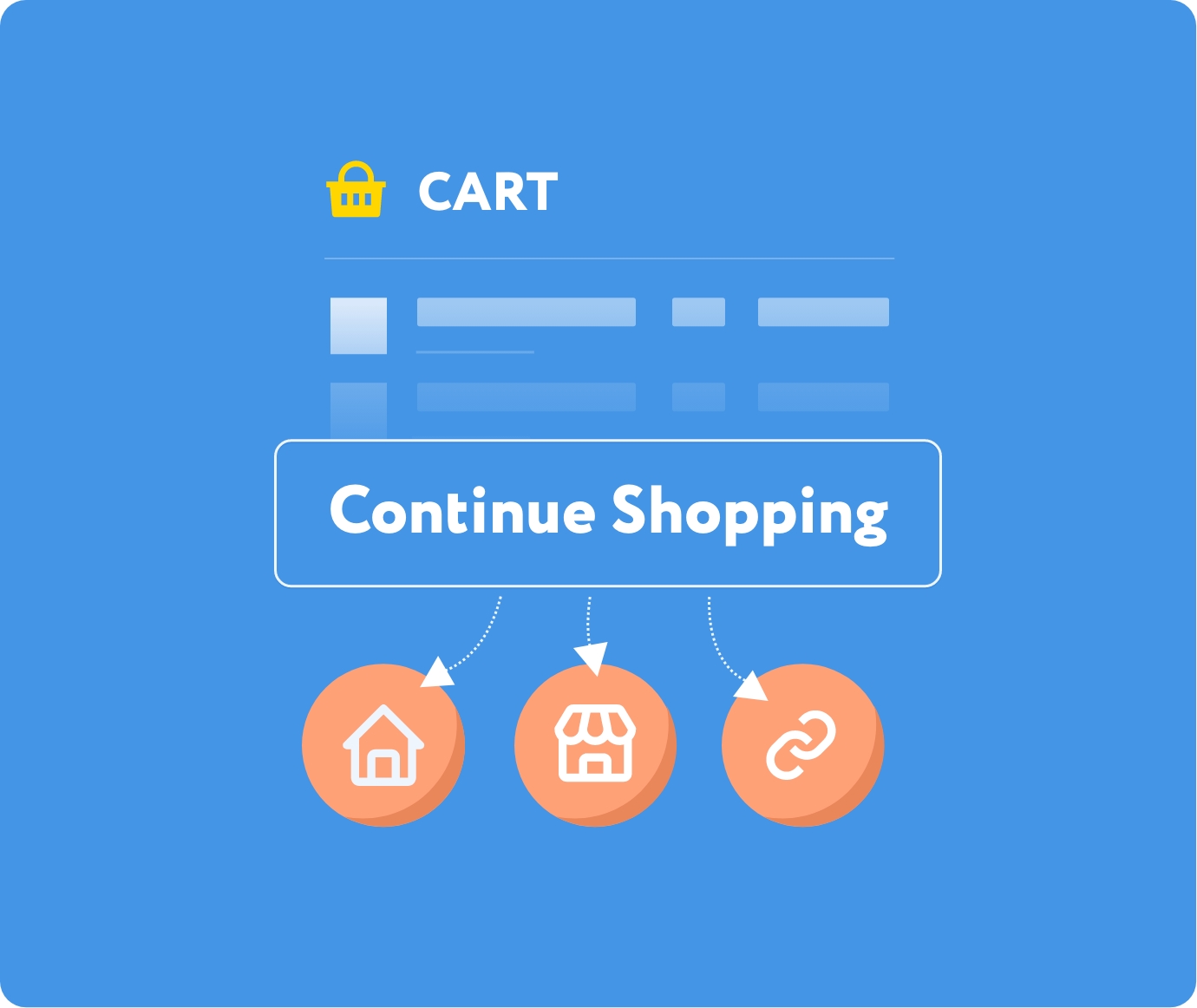
Continue Shopping Prompt
Provides an easy way to send your customers back to any page, product or category of your choice to continue their journey
66,000 downloads

FREE
Under Construction Notice
Allows for a customer Under Construction page to be created and controlled. Admin users can still log in and work on the site uninterrupted.
133,000 downloads
Latest News & Insights
-
Mental Health Awareness Week at HappyKite
As a small but growing digital agency we’re always learning and doing our best to make sure…
-
Internal linking, chatting to John Mueller and angry seagulls: BrightonSEO
TeamMarketing at HappyKite took a trip to the seaside last week for BrightonSEO and we’ve come back…
-
HappyKite at WordCamp London 2019 – Our Highlights
We’re just back from a great weekend at WordCamp London 2019, we’re itching to get going with…
-
Creating an easy XML generator for WooCommerce
We have recently been asked by one of our clients to integrate with SAP. This is Enterprise…
-
Our highlights of WordCamp Europe 2016 in Vienna
We weren’t off to a brilliant start for our first WordCamp Europe with our flight to Vienna…
-
Changing the Continue Shopping link within WooCommerce
The majority of eCommerce sites will redirect you to the basket after you add a product. It…
-
Getting to grips with WordPress Command line
Anybody who has used Command Line will know how brilliant it can be. If you know the…
-
Our favourite bits from WordCamp London 2016
We’re all in the office this morning buzzing with enthusiasm after a great weekend at WordCamp London…
-
Why we ask for a website budget
If you contact us about a project you’ll see that we ask for a budget and timescale…
-
How to change the ‘Default Variant’ in WooCommerce
As a standard, when you create a new WooCommerce Variable Product there is no default variant set.…